What Is Bootstrap?

So, what is bootstrap CCS? Bootstrap CSS is a premier CSS frame for building mobile-friendly & responsive databases. This open-source/costless tool features international CSS settings, a responsive grid engine, extensive pre-created elements including navbars, optional JS plugins, forms, & buttons to accelerate the creation process.
You’re likely to encounter the query, what is bootstrap js or ask yourself, what is bootstrap JavaScript? Even though the bootstrap library stands as the open-source tool for making websites using JS, CSS tech & HTML, it mostly takes the ‘CSS framework’ name. To know the reason behind this, you have to start by understanding that CSS AI is more unchallenging to master for individuals at each level of technical encounter, and it’s rapid in web crawler than JS tech.
The toolkit builders always prefer the CSS AI framework instead of JS for these purposes. Therefore, Bootstrap’s CSS library is greater than the JS tech library. Since the bootstrap library makes it faster & more hassle-free to build responsive nets, it remains the attraction center for many consumer-end builders & beginners in this field.
Understanding Bootstrap

Currently, bootstrap stands as the favored frame net developers rely on for front-end creation. Builders made this skeleton at Twitter to build an engine that assists in creating web-based apps fast, more responsive, convenient & easy. The creators took this step also to ensure code quality & code consistency are not compromised.
Furthermore, this developers’ step has helped keep a structure whose further creation was more hassle-free. To know bootstrap’s working principle, let’s cover the critical elements & the modular framework.
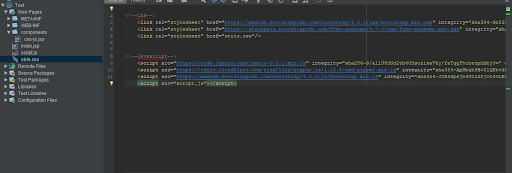
CSS Files
This library features international settings, and they play a critical role in defining by maximizing several complimentary classes, chief HTML items’ look, like pictures, lists, form components, texts & tables.
Besides featuring the CSS files, this open-source tool also has several classes, enhancing the building of responsive/user-friendly formats/layouts and ensuring the procedure is faster. Moreover, this free engine enhances the formation of several handy classes.
Furthermore, this tool involves several elements repeatedly applied in today’s internet frames and other factors. These elements include component expansion, advanced feature expansion & buttons’ development, like navigation, progress messages, grouping, pagination menu & grouping.
JS Files
JS files feature ready-to-apply plugins for the highly-used Jquery library. They also promote enriching built interfaces with dynamic components faster than ever. The most critical ones include models, accordions, ‘dynamic’/active tabs, carousel sliders, tooltips, & expandable lists. These elements can only be made by maximizing JS AI and using several HTML-linked attributes.
By maximizing the online equipment, development full-stack developers get a chance to manipulate and adjust the structures as per their requirements without relying on the source program. Here, you can choose selected CSS plugins or Jquery that’s needed to be applied, which further boosts the output bootstrap skeleton files’ weight. It modifies the latest library’s settings, referring to color, margins, spacing, font types, & size. Generally, this library is an excellent resource, especially for new developers.
Bootstrap’s Core Functions

Bootstrap’s chief goal is to form user-friendly/responsive internet frames. It plays an indispensable role in ensuring all interface components of an HTML document work maximumly on each screen size. This setup has two primary variants – those counting on the source program case and the precompiled ones. Pro makers prefer the variant counting on the source program category because it makes it easy to tailor-made the patterns to match their tasks.
For instance, the skeleton’s source code form gives makers access to Sass ports. As a result, these Sass ports set up a made-to-order stylesheet that brings in the toolkit, allowing builders to alter and expand the system as required. Furthermore, you can use a package controller to install the architecture. Here, the package controller represents the collection that reigns and touches up assets, libraries & frames.
A few of the highly maximized package controllers are Bower & Composer. In particular, npm directs the server-segment dependencies as the Composer emphasizes the client segment. Bower works excellently if PHP-connected tasks are your subject matter.
Due to this macrostructure’s mammoth approval, more & more associated communities have come out. These centers are excellent areas for net makers & creative design pros to share prowess and debate the macrostructure’s patch versions.
Why Bootstrap?

This fabric’s few interface constituents are toggles, picture carousels, exploration bars & grid systems. Other significant benefits coming from this fabric include:
Ease Of Use
Mastering this collection is not demanding. Due to its wide world use, internet forums & tutorials are on hand to certify you get started quickly.
This popular collection remains highly employed among those developing softwares & designers because of its uncomplicated file anatomy. Its file structures are sorted out for a hassle-free way in, & it demands only elemental JS technology, CSS AI & markup prowess to alter them.
Furthermore, you can count on toolset themes for highly-employed content management engines as training mechanisms. For instance, several WP-connected ‘themes’ were made using this toolset, which all tyro web makers can retrieve.
The framework lessens the JS tech files & CSS AI files to enhance the page load count. Furthermore, the collection keeps constancy over the syntax betwixt devisers, which is impeccable for team-linked jobs.
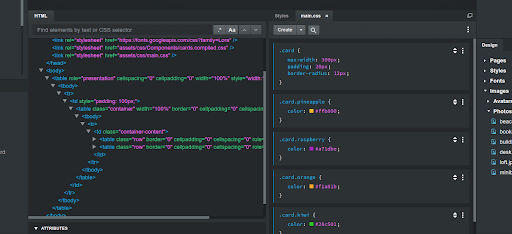
Responsive Grid
The toolkit features a predefined grid set up, ensuring you don’t make square one. The setup features columns/rows, allowing you to create a grid on the inner section of the current one instead of inserting media questions within the CSS AI file.
Moreover, the grid setup is indispensable in making the information entry procedure more uncomplicated. It features several media questions, making it hassle-free to designate each row’s tailor-made break marks as per your net project requirements.
The configuration’s default backdrops are typically more than necessary. After devising the grid setup, you’re only conditioned to re-equip the containers with content. This toolset’s grid setup features two number-one container classes that accommodate mobile-linked & desktop-involved projects excellently. These are (.container-fluid) or fluid class-involved container & (.container) or fixed class-involved container.
The fixed-involved container offers a fixed-breadth container, as the fluid container offers a full-breadth container that allows you to reshape your assignments to any screen size.
Browser Accomodability

Guaranteeing your page remains easy to access through copious browsers boosts in lessening the bounce quota and increasing the probabilities of lining higher on search engines. This collection meets this condition since it works well with modern, highly-used browsers.
Although it’s not in tune with lesser-employed browsers, such as WebKit, microsites with the toolkit should also operate well when employing this toolset. However, there are several restrictions concerning pulldowns/modals on small-sized screens.
Final Thoughts
Bootstrap stands as a highly-used toolkit among any/each web development company, especially those developing softwares and offering server design services. Besides being hassle-free to apply, this toolkit also saves makers time to write JS tech, CSS AI & HTML programs manually.